

In this polygon, there is an area that is surrounded twice. The next example is a little more complex. Also, it is not possible to sort the points in counterclockwise order. But if you try to adjust the size of this polygon by moving the existing points, you cannot reach the expected shape. In this example, it is still clear what is inside and outside the polygon. To keep polygon processing simple it is recommended that all links between the outer contour and an inner contour are vertical or horizontal.Īlready with a five-point polygon, you may get trouble. In this way, a polygon keeps still a single sequence of vectors.

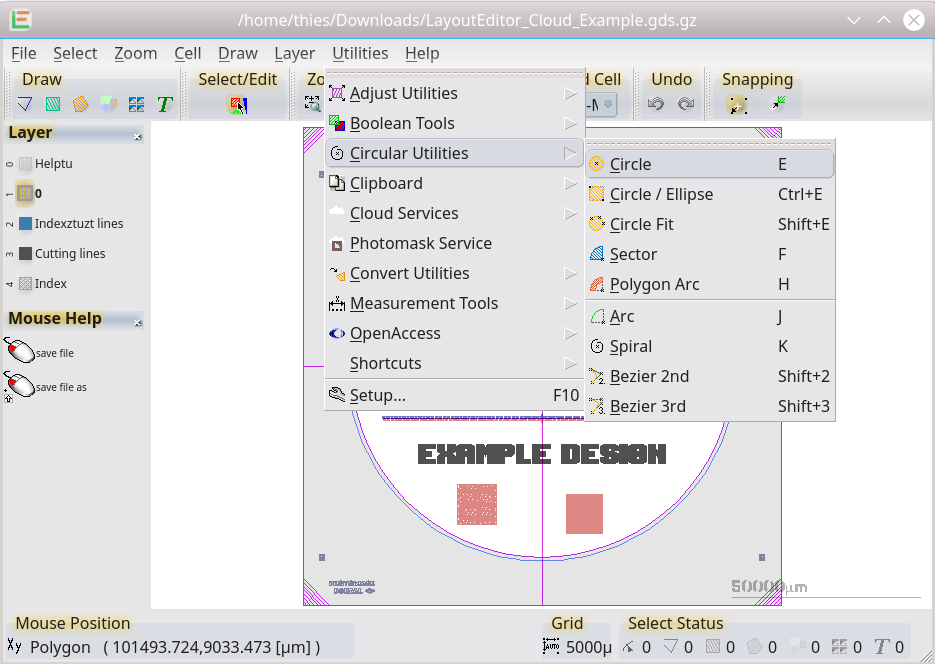
To define a hole inside a polygon a link will be added from the outer contour to the inner hole contour. Furthermore, the LayoutEditor will sort the points automatically in counterclockwise order.Ī polygon is a sequence of vectors describing the outer contour. This is strongly required for some algorithms like the size adjust. In this case inside and outside of the polygon is clearly declared. So a rectangular polygon consists of 5 coordinates with the last one identical with the first one. This means, that every shape is saved as a sequence of vectors. The LayoutEditor is like other CAD programs a vector program. In the LayoutEditor as well as in the GDSII file format four kinds of shapes exists:Ī multi segment line, having a width and a setting for its caps. Loading of such a file will change both: userunits and database units. Some file formats include this setting and also include the database units. It is specific to a design (and not a global setting). Userunits is the unit used to display any coordinate, length, dimensions, etc. If you change the database units within the setup dialog, you can select whether the elements are adopted (=same absolute dimensions) or not modified (=same integer value=scaled by the change of database units). All coordinates can only be a multiply of the database unit. The database unit is the distance represented by 1 and therefore the smallest possible distance in the design. Show All Layers (shortcut: 4):ĭatabase Units and Userunits DatabaseunitsĪll coordinates of any design are saved as an integer. The layer shortcuts had to be set up prior. The key pressed after activation of this function will determine the visibility. The visibility of layers is changed via the layer shortcut. The key pressed after activation of this function will determine the active layer. After pressing the first shortcut the layer shortcuts will be displayed in the layer list. It is possible to reuse an existing shortcut for the layer-shortcut. The shortcuts of the layer can be set via Layer Properties, Layer Manager or the command line. With the following key(s) the layer is selected. With the first key, the function is activated.

Some additional features like loading the setting from other formats or generating a macro with the current layer setting will be displayed after pressing the little + in the lower left of the dialog.įast access to setup the layers is using shortcuts. Is a dialog with all settings for all layers. Some optional settings will be displayed after pressing the little + in the lower left of the dialog. In the dialog, all settings of a single layer can be adjusted. It can be opened with a control+shift left mouse click from the layer dock window. Shapes on different layers are displayed differently. Printing: Layers can be used to control which elements are printed, making it easy to print only the parts of your design that are relevant.Įach shape of a design belongs to a layer.For example, you can edit one layer without affecting the rest of the design. Editing: Layers allow you to edit specific parts of your design without affecting the rest of the drawing.Visibility: Layers can be turned on or off individually, making it easy to hide or show specific parts of your design without affecting the rest of the drawing.This makes it easy to find, edit, and manage the different components of your design.

Organization: Layers allow you to keep your drawings organized by separating different elements into different layers.Some of the main benefits of using layers include: Layers can also have different properties, such as color, line style, and visibility, which can be controlled independently. Each layer can contain different types of elements, such as pathes and text. Layers are used to organize and manage the different components of a drawing or design. A layer is a logical grouping of graphical elements that can be manipulated as a single unit.


 0 kommentar(er)
0 kommentar(er)
